
آیا برایتان اتفاق افتاده که وبسایتی را باز کردهاید اما به دلیل درهموبرهم بودن تصاویر و محتواها بیخیال کارتان شده و صفحه را ترک کنید؟
احتمالا چنین اتفاقی بارها در طول روز برایمان رخ دهد؛ زیرا با روانه شدن کسبوکارها به دنیای آنلاین، همه در پی داشتن یک وبسایت هستند. به همین دلیل در برخی مواقع به موضوع مهم طراحی توجه چندانی نمیشود و همه به اشتباه فکر میکنند که داشتن یک سایت برای فروش محصول و خدماتشان کافیست. اما همیشه به یاد داشته باشید که مغازه شما هرچقدر هم پر از اجناس جدید و باکیفیت باشد، اگر ویترین جذابی نداشته باشید، تعداد کمی از رهگذران وارد آن خواهندشد و به عبارتی اجناس شما به تعداد بسیار کمی از مشتریان هدفتان نمایش داده میشود. درمورد کسبوکار و فروشگاههای اینترنتی نیز به همین شکل است. اگر ویترین مناسبی برای محصولات یا خدماتتان نچیده باشید احتمال اینکه مشتری وارد فروشگاهتان شود بسیار کم است. در دنیای پررقابت امروزی این امر اهمیت بسیار بیشتری نسبت به گذشته پیدا کرده است؛ بنابراین طراحی رابط کاربری یا UI از مهمترین ارکان هر اپلیکیشن یا وبسایت به شمار میآید.
در ادامه قصد داریم کمی عمیقتر UI Design یا طراحی رابط کاربری را بررسی کرده و ببینیم یک محصول از مرحله ایده تا رسیدن به دست مشتری خاص خود چه مراحلی را در لوریس استودیو طی میکند.
یادآوری
در این مطلب هرجا با کلمه “محصول” مواجه شدید، منظورمان “کالا” نیست. محصول به معنی خدمت یا کالاهایی است که یک کسبوکار به مشتریان خود میفروشد.
طراحی رابط کاربری یا UI چیست؟
از ابتدای مقاله درباره رابط کاربری و UI صحبت کردیم، حالا نوبت آن است که ببینیم UI به چه معنی است. UI یا User Interface همانطور که از نام آن مشخص است، به رابطی میان محصول و کاربر گفته میشود. هرچه در وبسایت یا اپلیکیشن شما به کاربر نمایش داده میشود و آن را وارد ارتباط با محصول دیجیتالی شما میکند در حوزه طراحی UI قرار میگیرد. اصلیترین پارامترهایی که در طراحی رابط کاربری، دیزاینر باید انجام دهد، استفاده از تصاویر، رنگها، سایز، فونت و فاصلههای متناسب، هماهنگی بین متن، نمودارها دکمهها، ماژولها، جداول و ویدیوهاست.
در حالت کلی میتوان گفت طراحی UI بر تجربه بصری کاربر متمرکز بوده و تعیین میکند که کاربر چگونه باید از طریق یک رابط با اپلیکیشن، بازی، نرمافزار و وبسایت شما ارتباط برقرار کند. در طراحی رابط کاربری تعیین میکنیم که کاربر چگونه از طریق تاچ پوینتهای بصری (کلیک بر روی یک دکمه یا کشیدن عکس) از نقطهای به نقطه دیگر میرود.
اگر شما صاحب کسبوکاری آنلاین هستید که میخواهید محصولاتتان را از طریق وبسایت یا اپلیکیشنی خاص به مخاطبان بفروشید، باید علاوهبر اینکه کار با فضای سادهای برای فروشگاهتان در نظر بگیرید، از طراحی زیبا و جذابیت بصری آن نیز غافل نشوید.

همیشه یادتان باشد که اگر کاربر در سایت راحت باشد، به آن وفادار خواهدبود!
User Interface از کجا و کی متولد شد؟
جالب است بدانید که افراد تا پیش از سال 1970، هنگام استفاده از کامپیوتر مجبور بودند از Command Line یا رابط کاربری خط فرمان استفاده کنند. به عبارتی میتوان گفت هیچ رابط گرافیکی وجود نداشت و کاربر باید دستور موردنظر خود را در یک صفحه سیاه به زبان برنامهنویسی وارد میکرد. به سادگی میتوان تصور کرد که این کار تا چه اندازه میتوانست برای افرادی که تخصصی در زمینه برنامهنویسی نداشتند سخت باشد.
در دهه 1980، اولین رابط گرافیکی توسط شرکت زیراکس “Xerox” ایجاد شد. در طی این تغییر به وجود آمده، صفحههای سیاه و زبانهای سخت برنامهنویسی جای خود را به آیکونها، دکمهها، منوها و انواع باکسهای کاربردی دادند.
اولین جرقههای UI نیز در همین زمان زده شد.
در سال 1994، اولین سیستم PC شخصی مکینتاش که در آن از کلیک و موس به عنوان رابط کاربری استفاده شده بود، توسط شرکت اپل به بازار عرضه شد. با عرضه کامپیوترهای شخصی، نیاز به وجود رابط کاربری را بیش از پیش احساس میشد؛ چرا که درصد عظیمی از کاربران نمیتوانستند با کامپیوتر تعامل ایجاد کنند و در نتیجه تنها برنامهنویسها اقدام به خرید کامپیوتر شخصی میکردند نه افراد عادی.
به این ترتیب طراحی UI به وجود آمد!
جایگاه ویژه UI Design در دنیای تکنولوژیک امروزی
احتمالا تا چند سال پیش طراحی رابط کاربری به اندازه امروز موردتوجه صاحبان کسبوکار و کاربران اینترنت قرار نمیگرفت؛ زیرا تعداد سایتها و اپلیکیشنها محدود بود و کسبوکارها به میزانی که بتوانند فروشگاهشان را اداره کنند از UI و UX استفاده میکردند. کاربران نیز به ناچار در وبسایت یا اپلیکیشنهایی که رنگ و لعاب چندانی نداشتند، عملیات موردنظرشان را انجام میدادند.
اما حالا دیگر چنین نیست، هجوم کسبوکارها به بسترهای دیجیتالی و وجود چندین و چند رقیب در هر حوزه کاری سبب شده است که با کاربرانی مشکلپسند مواجه شویم که به سادگی وبسایت را رها کرده و به سمت رقبای شما میروند. بنابراین اگر سایت شما درهموبرهم و زشت بوده و ساده نباشد مخاطب را قبل از اینکه به مشتری تبدیل شود از دست خواهید داد و چه بسا اینکه به سمت رقبایتان نیز هدایت خواهید کرد.
همین رقابت سبب شده است که تعداد سایتهایی با ظاهر ناخوشایند روزبهروز کمتر شده و در طول روز با سایت و اپلیکیشنهای بسیار جذاب و کاربردی سروکار داشته باشیم.
حالا احتمالا دلیل اهمیت یک طراح UI را در پروژههایتان درک کردهاید.
به عبارت سادهتر باید بگوییم اگر میخواهید مخاطبان و رهگذران را به مشتریان وفاداری تبدیل کرده و به سود موردنظرتان دست پیدا کنید، باید میزبان خوبی برای آنها باشید.
رابط کاربری سایت
همانطور که گفتیم طراحی بصری یک وبسایت نقش عمدهای در جذب مخاطبان و تبدیل آنها به مشتری دارد. برای مثال وبسایتی که محصولاتی را برای ارائه در فروشگاه قرار داده و مطالب بسیار ارزشمندی را نیز منتشر کرده است، بدون داشتن جذابیت ظاهری نمیتواند مخاطبان را وادار به خرید کند. تصور کنید شما محصولی را میپسندید و قصد خرید آن را دارید اما نمیتوانید دکمه خرید را پیدا کنید، یا در هرجومرج تصاویر و مطالب و صفحات گوناگون گم میشود؛ در این شرایط ترجیح خواهید داد که وبسایت را ترک کرده و خریدتان را از سایر برندها انجام دهید.
همیشه یادتان باشد که یک طرح رابط کاربری ضعیف محکوم به شکست است!
رابط کاربری نرمافزار و اپلیکیشنها
طراحی رابط کاربری در هر اپلیکیشن نمایشگر محتوا و امکاناتی است که این نرمافزار در اختیار ما قرار میدهد. به این ترتیب مخاطب باید در نگاه اول بتواند امکانات و کیفیت آن را تشخیص دهد. بهتر است رابط کاربری نرمافزارها جدی گرفته شود. مثلا در این پروسه اغلب مراحل زیر را طی میکنیم:
- ناآناآنالیز رفتار کاربر
- نیازسنجی مخاطب
- تجزیه و تحلیل طراحیهای مشابه رقبا
- دسترسی آسان به بخشهای مهم و کاربردی
- استفاده از سبکهای طراحی جذاب و موفق
طراحان UI چه کارهایی میکنند؟
حال که با اهمیت UI در وبسایت و اپلیکیشنهایتان آشنا شدهاید، بهتر است ببینیم یک طراح UI برای اینکه محصول شما موردتوجه کاربران قرار گیرد چه کارهایی را انجام میدهد. بیشک هر طرح موفقی نیازمند دانش و استفاده از ابزارها و مهارتهای خاصی است. طراحان UI نیز برای ارائه بهترین طرح خود، از نرمافزارهای گرافیکی مانند XD، فتوشاپ، AI، فیگما و… استفاده میکنند. البته این ابزارها زمانی به کارمان میآیند که ایده و طرح اولیه را داشته باشیم و از طریق ابزارهای گفته شده آن را به اجرا درآوریم.

رعایت اصل ساختار
طراح رابط کاربر باید هدف خود را از شروع طراحی معین کند. هدف باید کاربردی و با معنایی قابل درک و برنامهریزی شده باشد. زمانی که هدف تعیین شد، به سادگی میتوان موارد مربوط و نامربوط را تشخیص داد، موارد موردنیاز را در کنار هم قرار داده و اضافهها را حذف کرد.
رعایت اصل سادگی
میدانید که هدف اصلی ما از طراحی رابط کاربری هموار کردن مسیری است که کاربر در سایت یا اپلیکیشن ما طی خواهد کرد. بدیهی است که این مسیر هرچقدر ساده و راحت شما را به مقصد برساند برایتان جذابتر خواهدبود. طراحی باید به گونهای انجام گیرد که فهم آن برای کاربر ساده بوده و تا رسیدن به هدف برای او لذتبخش باشد.
رعایت اصل پدیداری
پیش از شروع طراحی باید تمامی مواردی که برای انجام فرآیندی خاص موردنیاز است، جمعآوری کرده و به شکل اصولی در اختیار کاربر قرار دهیم. از طرف دیگر مواردی که اضافی هستند و نیازی به وجودشان نیست باید به سرعت از مسیر کاربر برداشته شوند تا باعث سردرگمی او نشوند.
رعایت اصل بازخورد
هر سیستمی ممکن است برای اضافه کردن اطلاعات جدید یا رفع برخی نواقص، ناچار به تغییر شود. طراحی UI باید به گونهای انجام شود که مخاطب را از عملیات موجود مطلع نماید.
رعایت اصل تحمل یا انعاپطافپذیری
منظور از این اصل این است که طراحی شما باید حدالامکان با کمترین میزان خطا و اشتباه انجام گیرد. همچنین درصورتی که خطایی رخ داد طراحی باید به اندازهای انعطافپذیر باشد که امکان undo و redo داشته باشد. مثلا اگر در یک نرمافزار موبایل باگی به وجود آمد، باید با خروج از برنامه پیامی به کاربر نمایش داده شود که او را از وضعیت پیش آمده مطلع سازد.
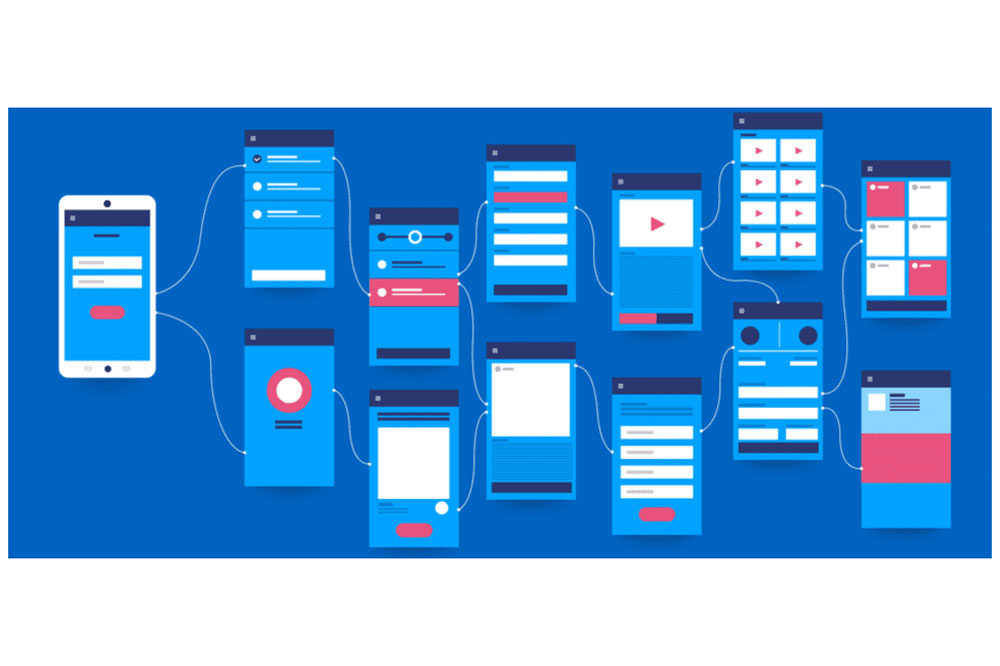
طراحی رابط کاربری با پشت سر نهادن چه مراحلی انجام میگیرد؟
حالا ممکن است برایتان سوال پیش آید که ایدههای اولیه طراحی از کجا میآیند و برای اینکه بتوان برای وبسایت یا اپلیکیشنی یک ساختار اصولی پیاده کرد باید چه مسیری را پشت سر گذاشت.
مرحله اول؛ نیازسنجی
زمانی که صاحب کسبوکار مراجعه کرده و از طراحان UI درخواست کمک میکند، طراح در ابتدا باید تمامی جوانب پروژه را بررسی کرده و اهداف اصلی را تشخیص دهد. مخاطبان را شناخته و ویژگی آنها را دستهبندی کند. هرچه طراح شناخت بیشتری از جوانب کار و مشتریان داشته باشد، طرح جذابتر و کاربردیتری را ارائه خواهد کرد.
مرحله دوم؛ اتود اولیه
پس از شناخت نیازها، اهداف کسبوکار و همچنین بررسی رقبا، طراح باید اطلاعات به دست آمده را به خوبی تجزیهوتحلیل نماید. سپس او کار خود را در قالب طرحهای اولیه شروع میکند. در این مرحله نیازی به طراحی جزئیات نیست و تنها با قلم و کاغذ کلیات طرح را برنامهریزی میکنیم.

مرحله سوم؛ ارائه اولیه طرح
یکی از اشتباهات رایجی که برخی از شرکتها انجام میدهند بیخبر گذاشتن کارفرما از روند کار است. کارفرما باید طرح اولیه را مشاهده کرده و نظر خود را درباره کلیات طرح، چهارچوب صفحات، محل دکمهها و تمامی موارد مهم ارائه دهد. همفکری با صاحب بیزینس یکی از مهمترین مراحل طراحی است که متاسفانه در برخی مواقع نادیده گرفته میشود.
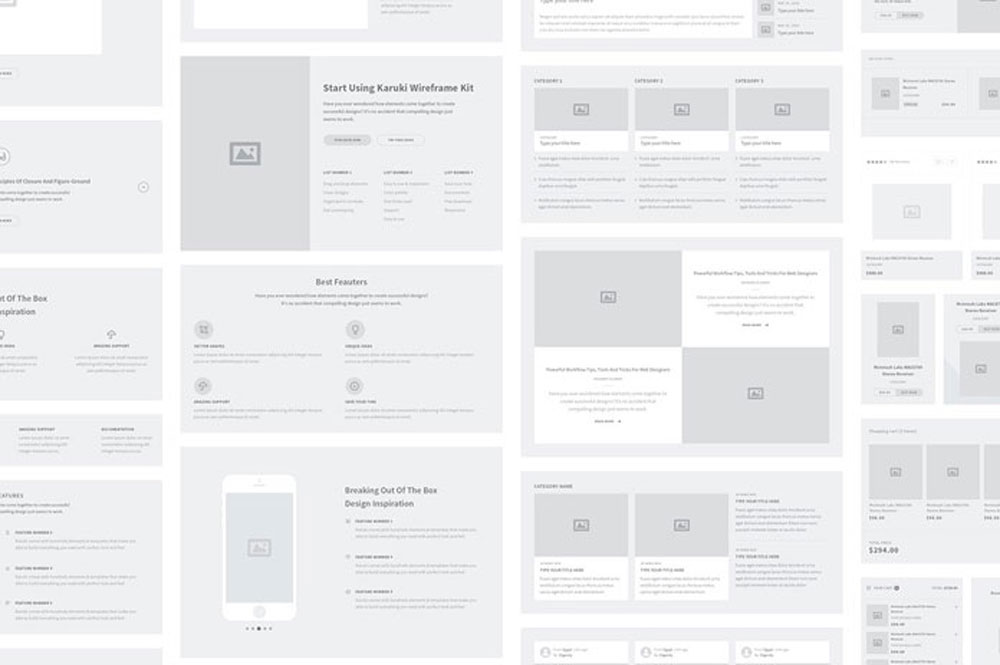
مرحله چهارم؛ وایرفریم WireFrame
طی جلسه یا جلساتی که کارفرما با طراح دارد، ممکن است طرح اولیه نیاز به ادیت یا حتی طراحی مجدد داشته باشد، پس از تایید آن وارد مرحله چهارم خواهیم شد. در این مرحله وایرفریمی از طرح اولیه اجرا میشود. اندازه و جای دکمهها، اجزای مختلف صفحات با جزئیات کامل و ارتباط بین صفحات مشخص خواهندشد؛ یعنی باید ببینیم با کلیک روی هر دکمه چه اتفاقی در صفحات میافتد؟
پس از ایجاد وایرفریم نیز کارفرما در جریان امور قرار میگیرد؛ پس از اینکه وایرفریم در جلسه با کارفرما موردتایید واقع شد وارد مرحله آخر میشویم.

مرحله پنجم؛ اجرای نهایی طرح
پس از اینکه موارد گفته شده تعیین شد نوبت به اعمال تغییراتی همچون انتخاب رنگبندی و گرافیک میرسد. این کار نیز گاهی با حضور یک گرافیست در تیم انجام میگیرد که سبب جذابیت هرچه بیشتر طرح خواهدشد. توصیه ما به متخصصین همیشه این است که از ابتدای کار درگیر زیبایی ظاهری نشوید.
به یاد داشته باشید که هدف اول هر طرح کاربری آسان آن است.
مراحلی که برای داشتن رابط کاربری زیبا در لوریس استودیو طی میکنیم
علاوهبر مواردی که در بالا گفته شد تیم طراحی رابط کاربری و طراحی محصول ما در لوریس استودیو مراحل هشتگانه زیر را نیز برای ارائه هرچه بهتر طرحها طی میکنند.
قدم اول؛ شناخت کاربر
زمانی که کارفرما بیزینس خود را برای ما توضیح میدهد، اولین کاری که انجام میدهیم این است که تحقیق کنیم و ببینیم چه کسانی مخاطب کسبوکار مدنظرمان هستند. این افراد از چه قشری از جامعهاند، چه نیازهایی دارند و با چه هدفی به وبسایت یا اپلیکیشن ما مراجعه کردهاند؟
گاهی ممکن است به صورت حضوری و رو در رو با مخاطبان وارد تعامل شده و از آنها سوالاتی درباره نیازهایشان بپرسیم.
قدم دوم؛ ایجاد تعامل راحت
قبل از اینکه طراحی را شروع کنیم ابتدا با بررسی مخاطبان، نحوه استفاده آنها از محصول را شناسایی میکنیم. در حالت کلی کاربر به دو روش زیر با محصول ما تعامل برقرار میکند:
- به صورت مستقیم با کلیک و درگ کردن آیتمها یا ضربه زدن به دکمهها و…
- به صورت غیرمستقیم با یک جزء خارجی مانند دستورات کلیدی، میانبرها، کلیک با ماوس، تایپ کردن در یک فرم و…
اینکه کاربران ما چه کسانی هستند و چگونه از محصولمان استفاده خواهد کرد تاثیر مستقیمی روی نحوه طراحی ما خواهدداشت. برای مثال در کسبوکارهایی که مخاطبانشان افراد سالخورده هستند تا حد امکان استفاده از کلیک و درگ حذف کرده یا کاهش میدهیم. یا زمانی که مخاطبان یک محصول برنامهنویسها هستند، استفاده از ماوس را به حداقل رسانده و سعی میکنیم با ایجاد کلیدهای میانبر در کیبورد طراحیمان را انجام دهیم.

قدم سوم؛ تعیین انتظارات
بسیاری از فعالیتهایی که در سایت یا اپلیکیشن انجام میشود نتایج مهمی را رقم میزند. مثلا خرید یک محصول، حذف اطلاعات، درخواست یک سرویس خاص، ارسال فایل و… بدیهی است که در چنین شرایطی کاربر از اتفاقات غیرمنتظره چندان استقبال نخواهد کرد؛ بنابراین ابتدا مطمئن شوید که او میداند چه چیزی در انتظارش است. برای این کار بهتر است در طراحی از آیکونهای واضحی مانند سطل زباله، علامت مثبت و منفی یا رنگها (مثلا در روانشناسی قرمز به معنی خطر، ایست، حذف، اشتباه و… است) استفاده کنیم. البته میتوانیم با کلمات نیز منظورمان را به وضوح برسانیم به شرط اینکه کلمه مهمی مانند “حذف” را به صورت شفاف در ارورها نمایش دهیم.
قدم چهارم؛ کاهش اشتباهات
استفاده کاربران از دستگاههای هوشمند لمسی سبب بروز برخی خطاهای ناخودآگاه مانند حذف یا ارسال اشتباه فایلها میشود. کاربران ممکن است مرتکب چنین خطاهایی شوند اما یک طراح کاربلد میتواند با طراحی اصولی از بروز چنین خطاهایی جلوگیری کند یا اینکه راهحلهایی برای حل مشکل بیابد.

قدم پنجم؛ فیدبک یا بازخوردها
پس از انجام عملیاتی مانند ارسال فایل یا بارگذاری صفحه، کاربران منتظر میمانند. در برخی از سایتها پس از اتمام این انتظار کاربر دوباره به صفحه قبل بازگردانده میشود؛ این موضوع به شدت میتواند برای آنها اذیتکننده باشد. به جای این کار بهتر است به کاربر اطلاع دهیم که بارگذاری با مشکل مواجه شده و در صورت امکان عملیات را مجددا انجام دهد یا اتصال به اینترنت خود را بررسی کند.
یکی از تجربههایی که در طول سالها طراحی رابط کاربری به دست آوردیم این است که ایجاد یک نوار نشاندهنده میزان و سرعت پیشرفت کار میتواند بسیار موردقبول کاربران واقع شود.
قدم ششم؛ فاصله و اندازه هر المان
در بسیاری از پروژهها، زمانی که تمرکز کاربر روی یک دکمه خاص است، دکمه موردنظر با رنگ یا اندازه متمایزی نسبت به سایر المانها نمایش میدهیم. در پروژههایی که مخاطبان افراد مسن هستند سعی میکنیم از دکمه و فونتهای بزرگتری استفاده کنیم تا بتوانند به سادگی از حضور در سایت یا اپلیکیشن ما لذت ببرند. رعایت چنین نکات ساده و جزئی میتواند روی تجربهای که کاربر در مواجهه با بیزینس ما دارد بسیار موثر واقع شود.
قدم هفتم؛ رعایت استانداردها
از آنجایی که طراحی کاری خلاقانه است، اغلب طراحان علاقه دارند که طرحهای مبتکرانه و نو را در پروژهها پیاده کنند؛ اما این کار همیشه پاسخگو نیست. کاربرد یک سایت یا اپلیکیشن همیشه مهمتر از طرحهای خلاقانه است؛ بنابراین بهتر است خلاقیت را در کنار کارایی به کار ببرید.
قدم هشتم؛ سادهسازی
میدانید که طراحی ارتباط تنگاتنگی با روانشناسی و عملکرد مغز دارد. طرحهای ساده به دلیل اینکه ماندگاری بیشتری در حافظه کوتاهمدت دارند، طرفداران زیادی نیز پیدا میکنند. به همین دلیل ترجیح ما همیشه این است که طرحهایمان در عین سادگی کاربردی بوده و در هر بخش بتواند میزان مناسبی از اطلاعات را در اختیار مخاطب قرار دهد.
نتیجه نهایی
امروزه یکی از مهمترین اقداماتی که هر بیزینس برای ورود به دنیای آنلاین نیاز دارد، داشتن طرحی جذاب و کاربردی برای تعامل با کاربران است. وجود رقبای قدر در هر حوزه کاری، به دست آوردن اعتماد مخاطب را به عملی بسیار سخت تبدیل کرده است. مخاطب شما پس از ورود به سایت یا اپلیکیشن، اگر احساس راحتی نکرده یا محتوای موردنظر خود را نیابد به سرعت آن را رها کرده و به سراغ رقبایتان میرود. تیم طراحی رابط کاربری لوریس استودیو با در نظر گرفتن اهداف کسبوکار و بررسی عمیق نیازهای مخاطبان UI Design پروژه شما را برعهده میگیرد.
برای مشاهده نمونه کارهای طراحی رابط کاربری لوریس استودیو، پروژههای موجود در سایت را بررسی کنید!